information Design
Abstracting information through signs, symbols, icons and metaphor
Structure information with interactivity and motion
Fall 2012 syllabus
This course is for students interested in building upon their existing graphic and typographical design skill through assignments and discussion focused on delivering information progressively, interactively and dynamically. Additionally, the manipulation of information using touch and gesture based devices (iOS) will be the experimental platform for the project work.
The class will serve as a learning experience based in a professional practice environment and will complement the underlying spirit of the design program's focus on addressing socially-concerned design challenges.

—Concept Generation:
Spontaneously generate at least 40 words per person related to the course theme: “seasons: Autumn, Winter, Spring, Summer.” Print one word per index card, largely and all lowercase letters.




—Glyph testing
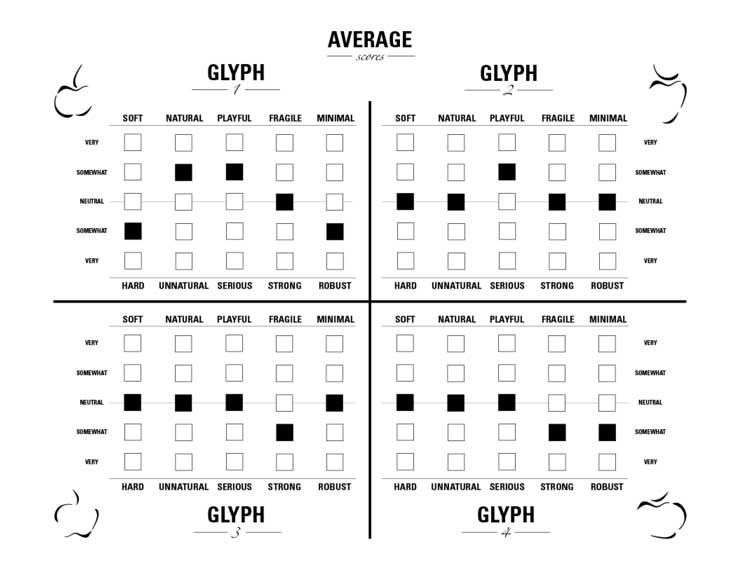
Part 1. For just the main seasonal glyphs (not the transitional glyphs), use polar concepts, such as "hot" and "cold," to create a semantic differential (detailed in class) on a 5 point scale. Give the test to 3 individuals and have them rate each of the 4 main seasonal glyphs.
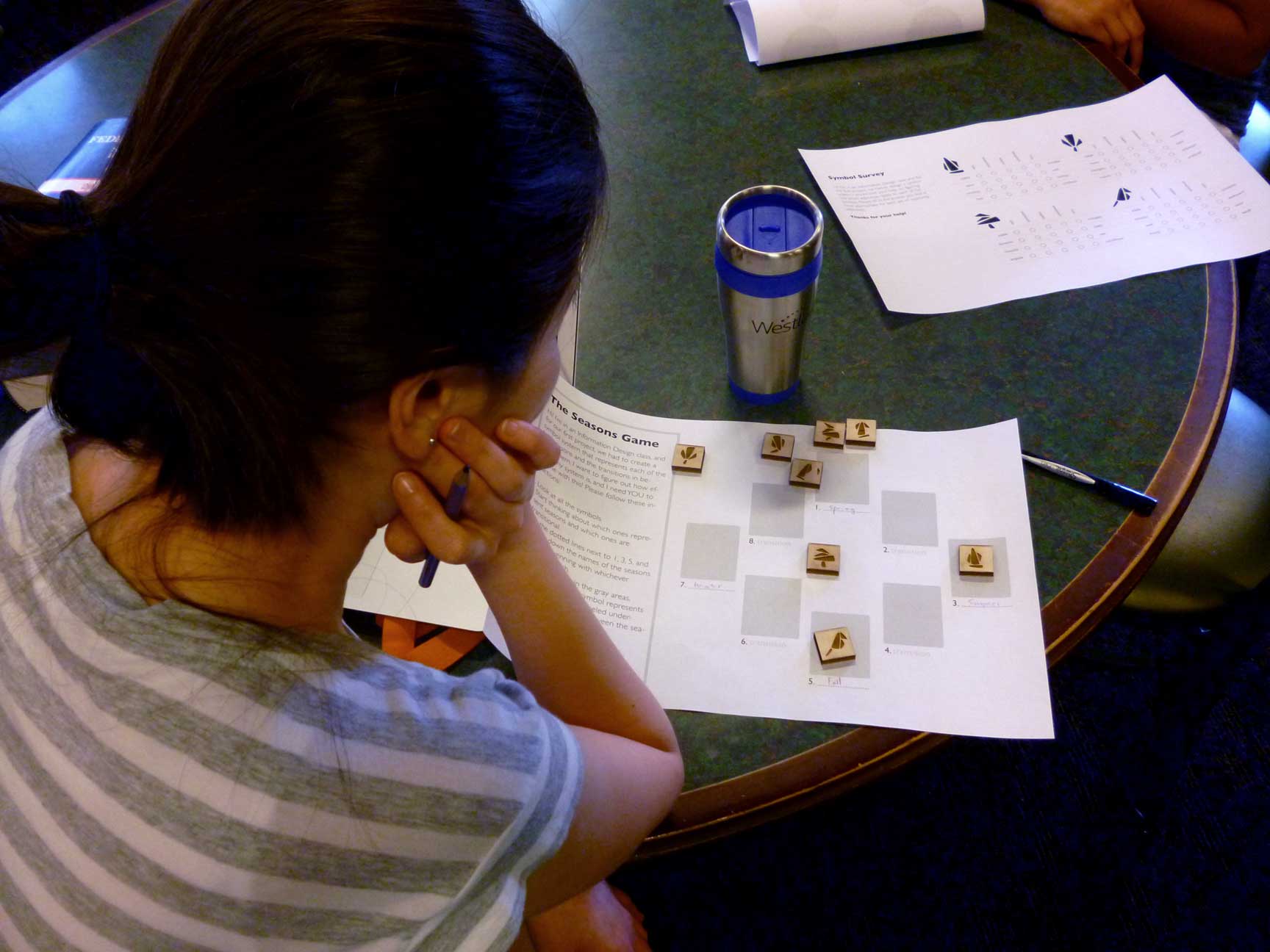
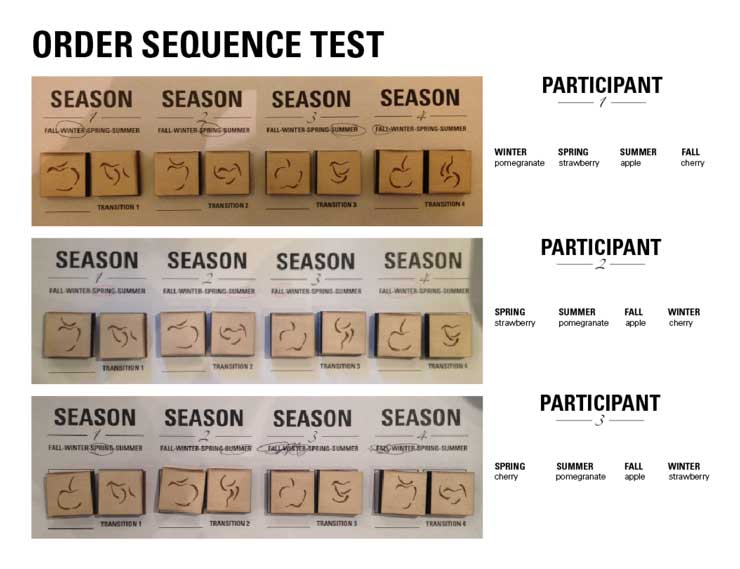
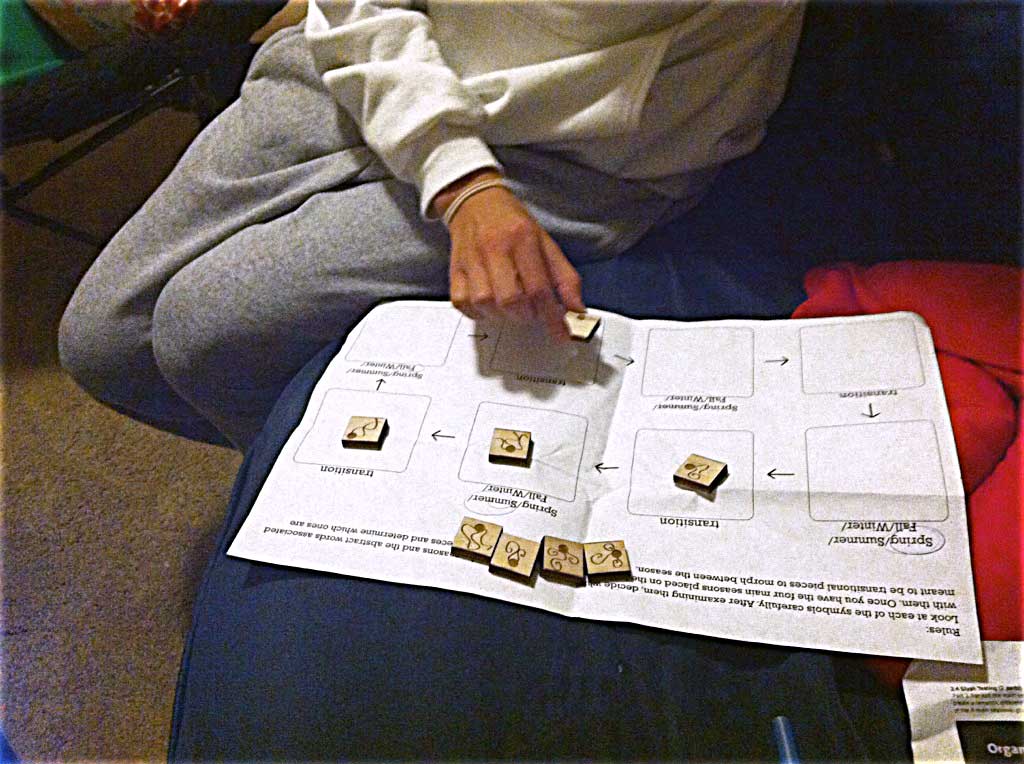
Part 2. Also test the complete 8 glyph sequence by showing them to the same or 3 different individuals and ask them to put them in order. Begin by making cards for the glyph sequence, and a board for which they can place each card according to the season allowing the participant to label the season (we'll be curious how each person starts the sequence. Ask your test subject to place the glyphs in sequential order. Note how they choose to put them in order. Ask them what season does each of the glyphs represent. Document the results for each test.
—Interactive glyph system (A. Young)
Develop a design system of abstract, geometrically drawn shapes or glyphs, which represents your concept for each season. Each glyph must create self-contained form object. The glyphs must work as a family in sequence. Revise the most expressive glyph system accounting for test feedback. Review the glyph sequence making note of the variables associated with the concept. Animate the series into a meaningful progression of glyphs in a seamless loop. Intuitively apply dramatic and subtle changes when developing the animation. Is it better to be dramatic or subtle for your concept? Should there be changes from one season to another?




—Seasons: sequential layouts
Integrate your concept related words, the written narrative, the names of the seasons, and the glyphs into a layout system that communicates your concept. In this project you will refine your glyph system.
—Seasons: interactive communication
Make an interactive progression of the four seasons combining related word, narrative, graphic semi-representational elements, and glyph system in one composition. The final project should move through each of the four seasons in sequence with the user able to initiate the change. The dominant communication must be “the seasons” with the sub-theme being your concept.

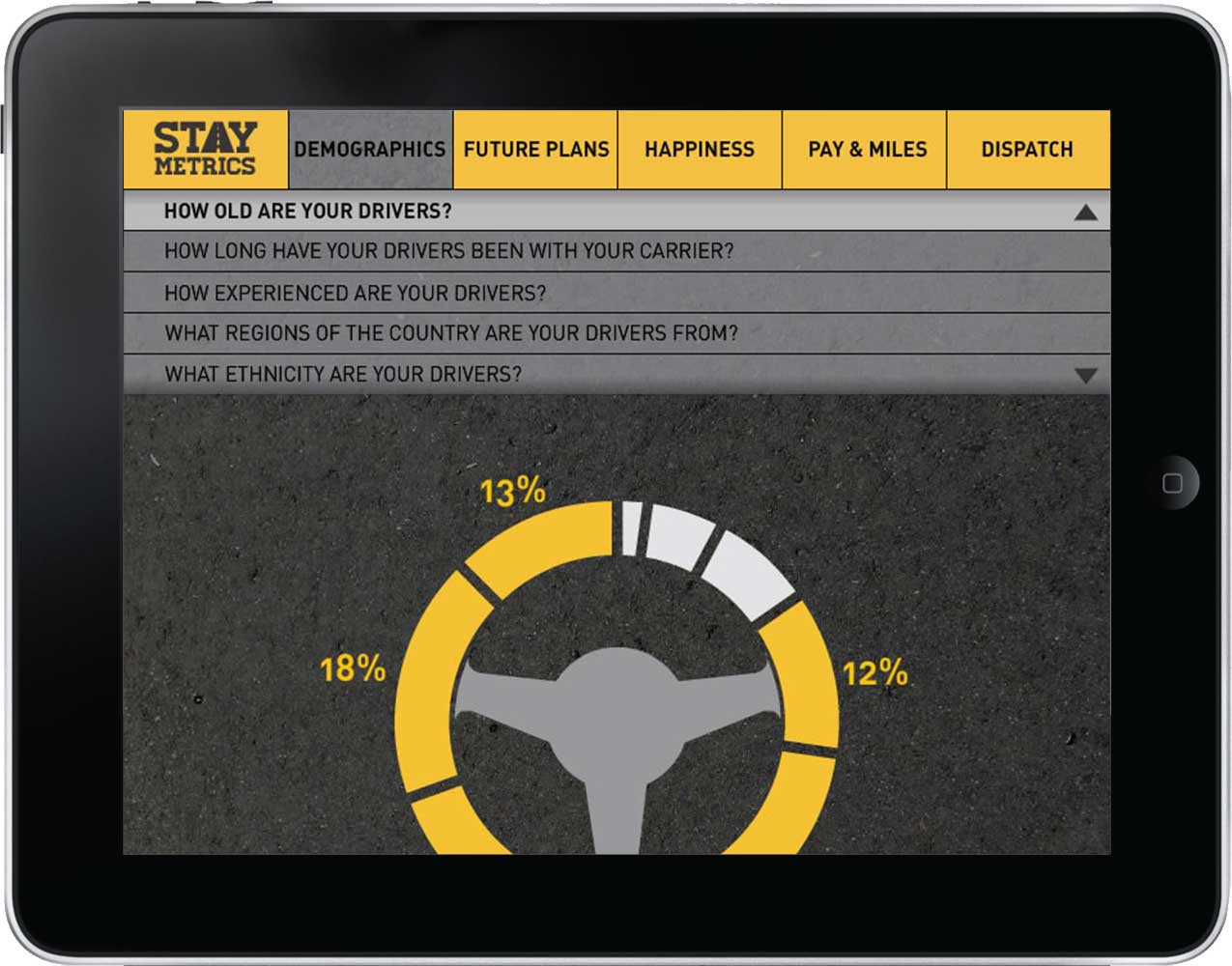
—Dynamic information display (sponsored projects: Health Tracker and Stay Metrics)
How could you make an otherwise incomprehensible subject far easier to understand—and is it persuasive, educational, entertaining and even socially responsible? How about a game? What kind of complex data could benefit by an instantly updating, comparative information display? Could the raw numbers or facts be coupled by information graphics to aid the user to understand a difficult concept? How can motion help the process? If you allow direct, controlled user input and manipulation of data, how can this help learning and engagement?