Motion Design
Kinetic information using music as temporal "grid"
Planetarium application of motion infographic
Spring 2016 syllabus
This course is aimed at expanding the student's typographic vocabulary through the use of time-based composition, sound and animation. The application of kinetic media enables the typographic designer to add motion, scale change, sequence, metamorphosis, and context (mood) to typographic communication.
Students will develop a time / movement-related projects using semantic typography with the objective of enhancing visual form, meaning and communication. Rhythmic and expressive use of type in motion explores varying type size, weight, spatial relationships, form/counter form, and movement within a word, while preserving sound typographic principles.
—Project: Verbal equation (H. Nguyen, E. Hoffmann, C. Jimenez, R. Grinbergs)
Communicate physics and literal actions with motion. The action defines the message rather than composition, shape, color, type, etc. If the term were "horse," ask yourself, does it look like a horse or act like a horse? It may seem reasonable to warp the letters into the shape of a horse—but that's not the assignment. Your task is to use time to depict meaning.
—Project: Animated antonym (R. Multapurti, S. Wulz, A. Rantanen, P. Song)
Define the meaning of one conceptual term by juxtaposing it with its antonym. The interaction of the two words create a narrative. Can the words act symbiotically to express an antithetical concept? Or should there be a point and counterpoint where one scene complements the other? The relationship between the terms tell the story.



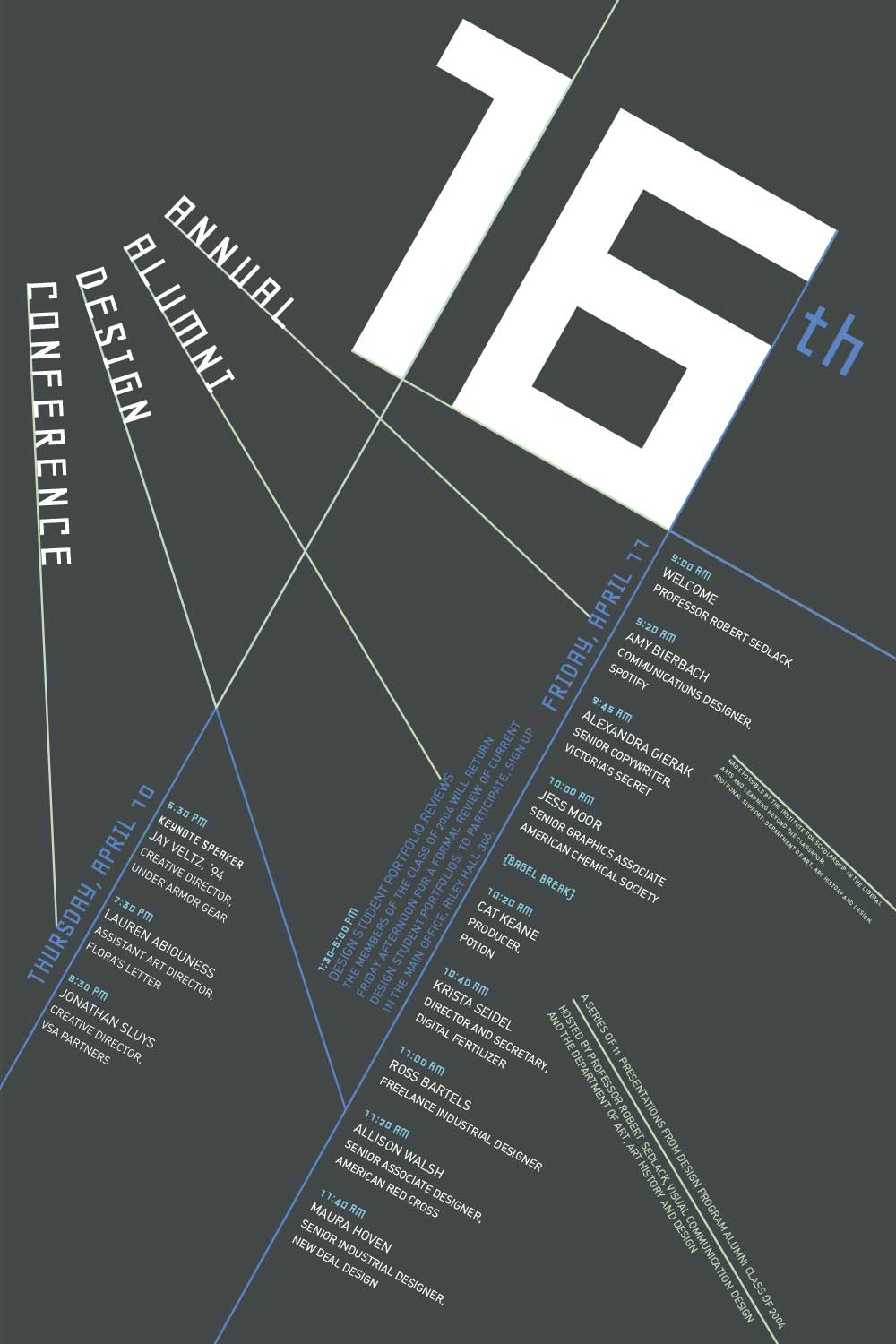
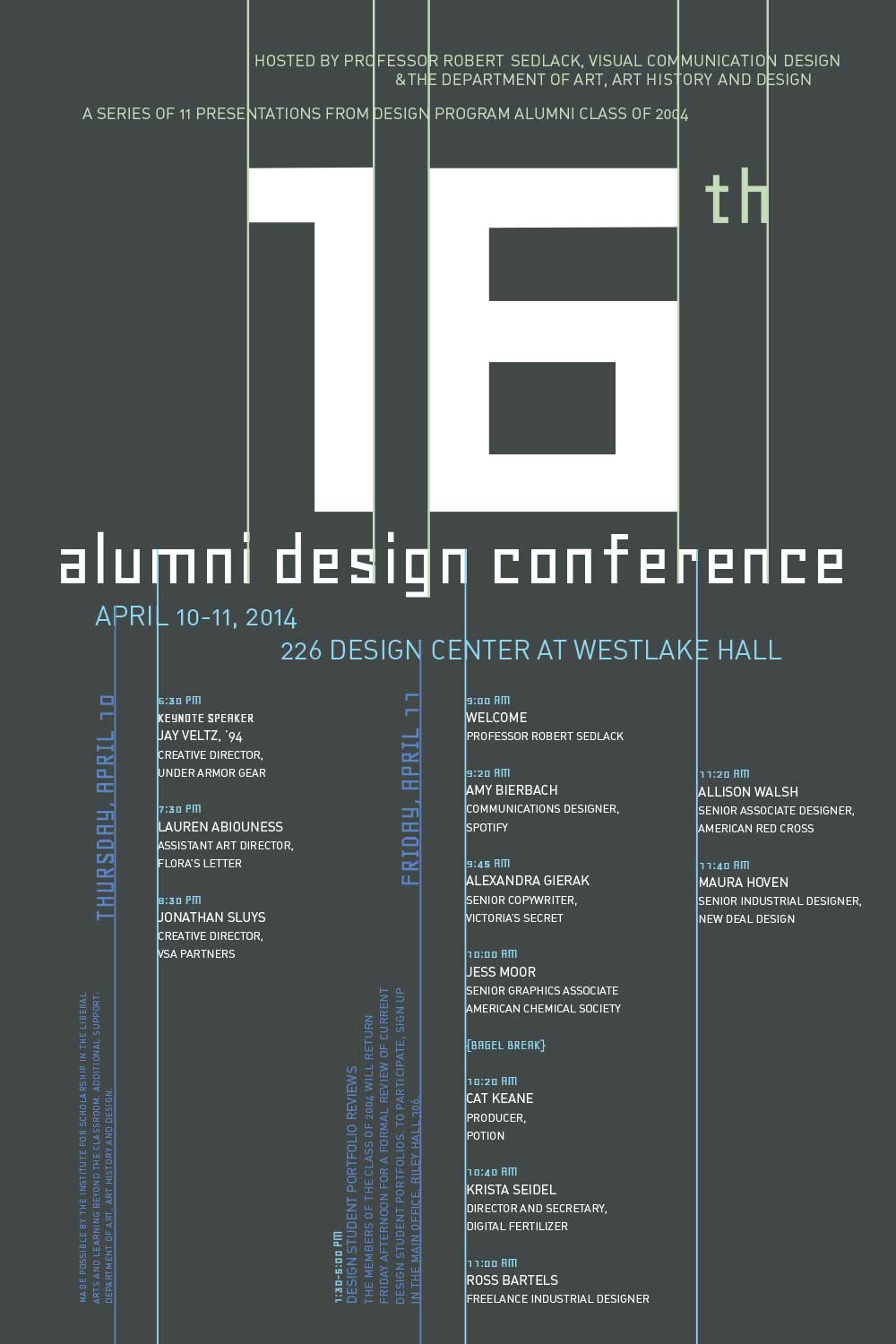
—Project: Kinetic poster + poster series (M. Swift)
Design and create the kinetic extension to the poster series. Beyond the traditional printed media, how can this information be conveyed to the viewer with a time-based medium? Time also allows for the sensory modality of sound—specifically music. How can the acoustical field be unified with the visual field? How is the style, mood and pacing affected by music?

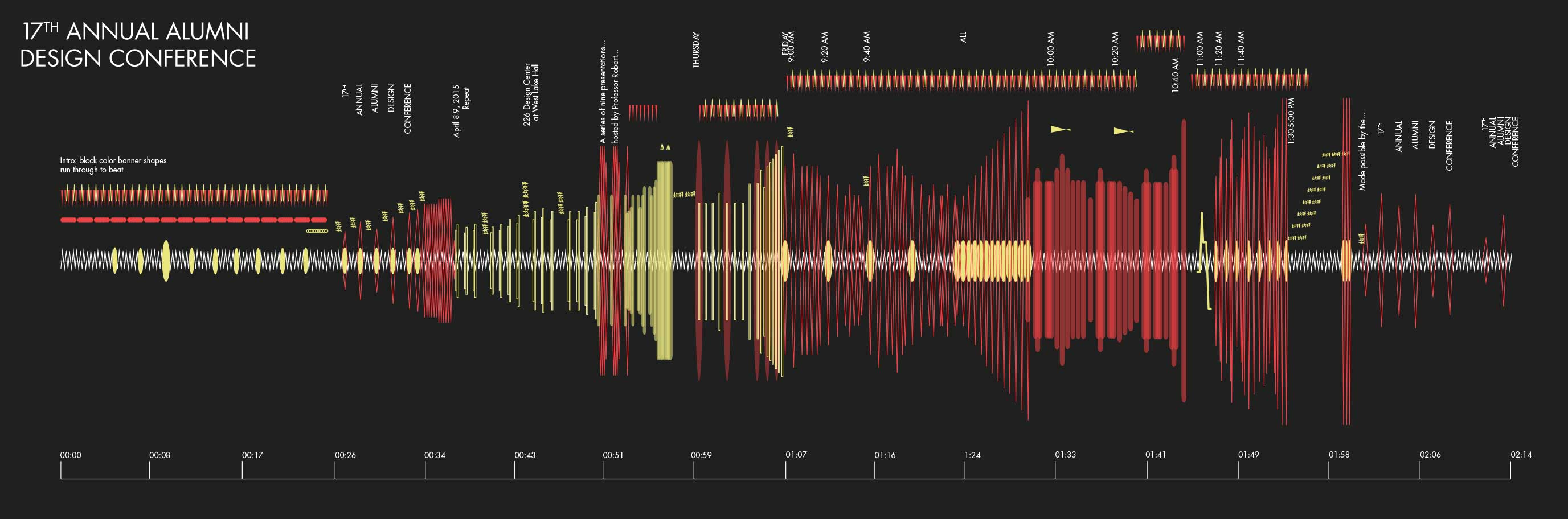
—Project: Music map and content visualization for kinetic poster (P. Song)
To better place content on the "temporal grid," create a visualization of the music selection and plan for motion lock-ups between word, image and sound.



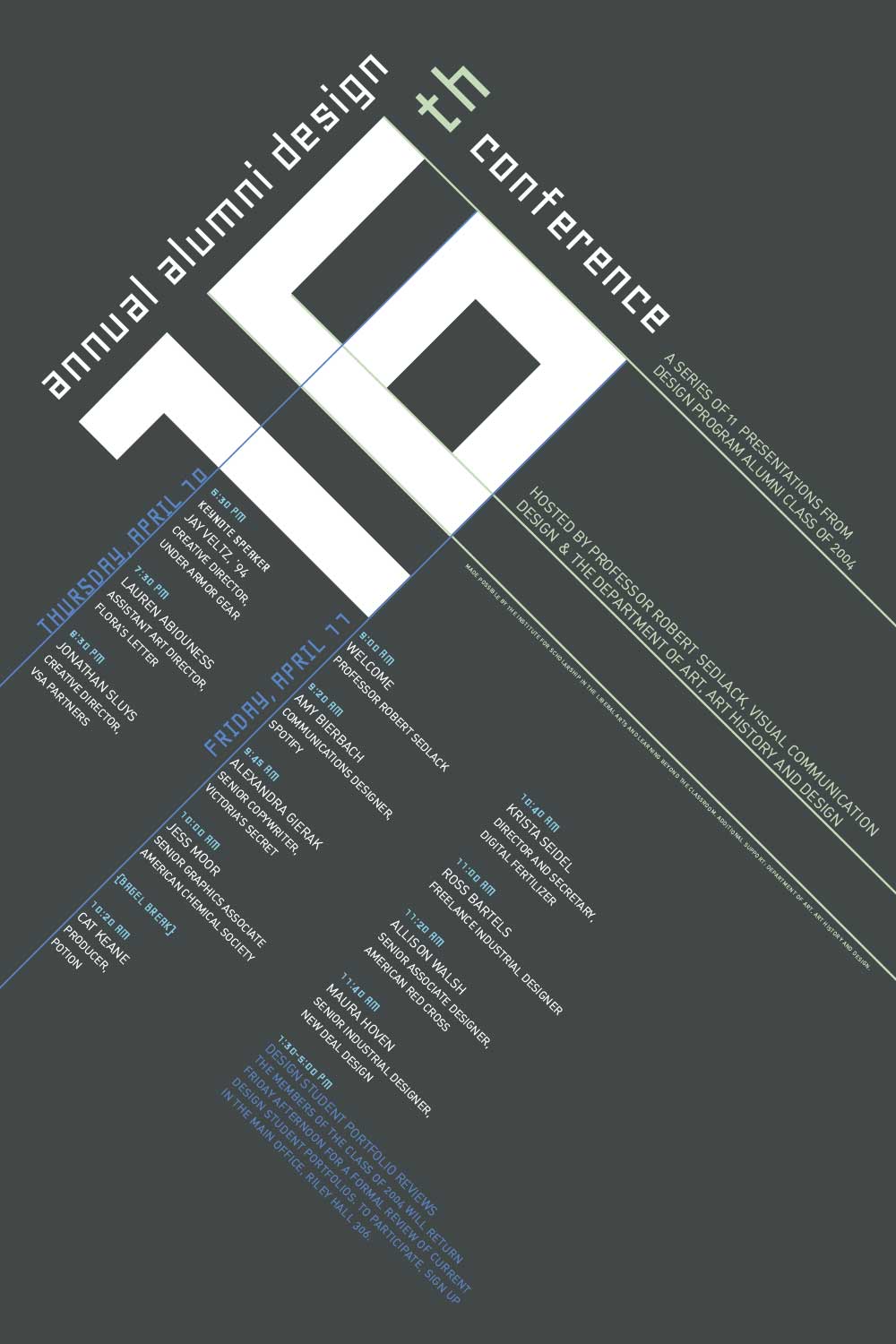
—Project: Kinetic poster + poster series (J. Salazar)
Design and create the kinetic extension to the poster series. Beyond the traditional printed media, how can this information be conveyed to the viewer with a time-based medium? Time also allows for the sensory modality of sound—specifically music. How can the acoustical field be unified with the visual field? How is the style, mood and pacing affected by music?
—Project: Motion infographic (planetarium simulation, S. Lessen)
Information is exceedingly easy obtain first with the Internet and now with the proliferation of mobile devices. It is especially helpful when one seeks to understand some fundamental fact, principle or process. Often the destination for such an inquiry is Wikipedia, but even it can overwhelm the reader with technical information. How could a Wikipedia page introduce the desired information using kinetic typography, moving graphics and narration?
—Project: Motion experiece
Create a short message to give those on the outside what it is like on the inside. For example, what is it like to study painting? Combine video, imagery and textual information to convey not only facts but also a feel for the experience. Consider that it could be viewed as a leading, introductory feature on a web site or mobile device.